
MPAndroidChart图表库的使用
MPAndroidChart是一款基于Android的开源图表库,MPAndroidChart不仅可以在Android设备上绘制各种统计图表,而且可以对图表进行拖动和缩放操作,应用起来非常灵活。MPAndroidChart显得更为轻巧和简单,拥有常用的图表类型:线型图、饼图、柱状图和散点图。
核心功能
- 支持x,y轴缩放
- 支持拖拽
- 支持手指滑动
- 支持高亮显示
- 支持保存图表到文件中
- 支持从文件(txt)中读取数据
- 预先定义颜色模板
- 自动生成标注
- 支持自定义x,y轴的显示标签
- 支持x,y轴动画
- 支持x,y轴设置最大值和附加信息
- 支持自定义字体,颜色,背景,手势,虚线等
图表类型
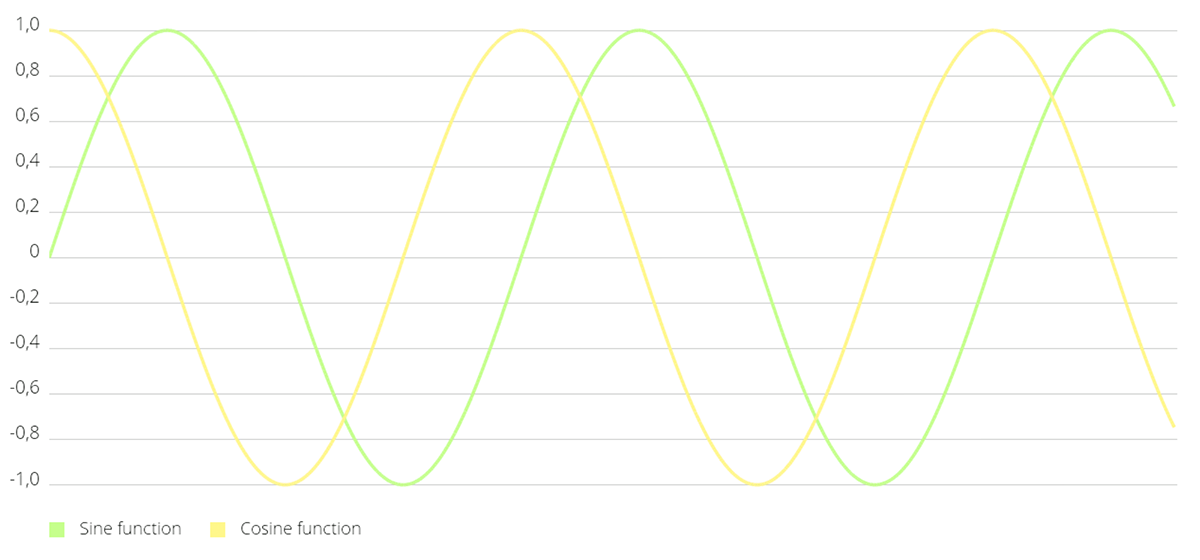
LineChart (with legend, simple design)

LineChart (with legend, simple design)

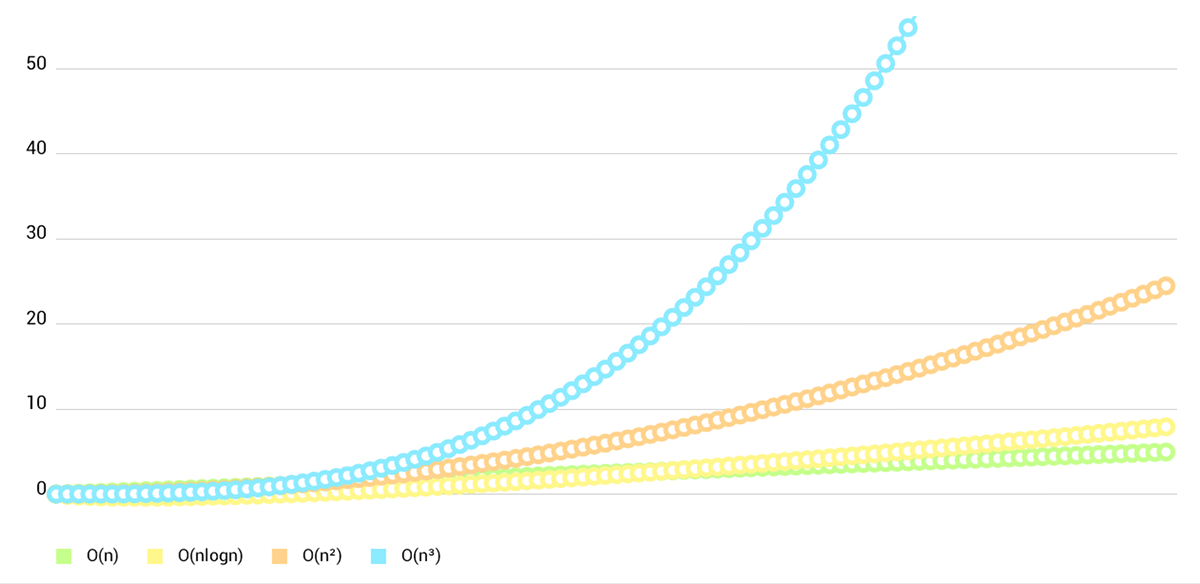
LineChart (cubic lines)

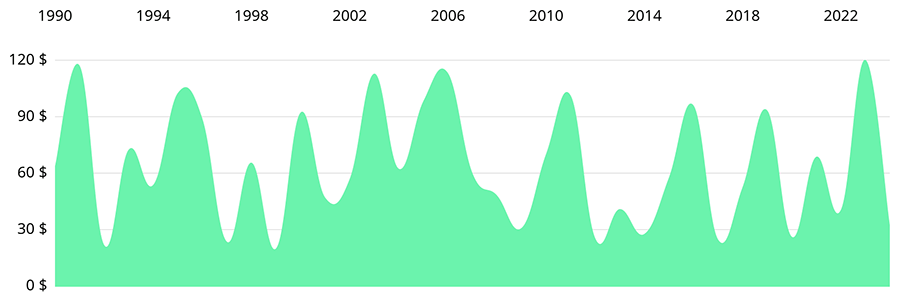
LineChart (gradient fill)

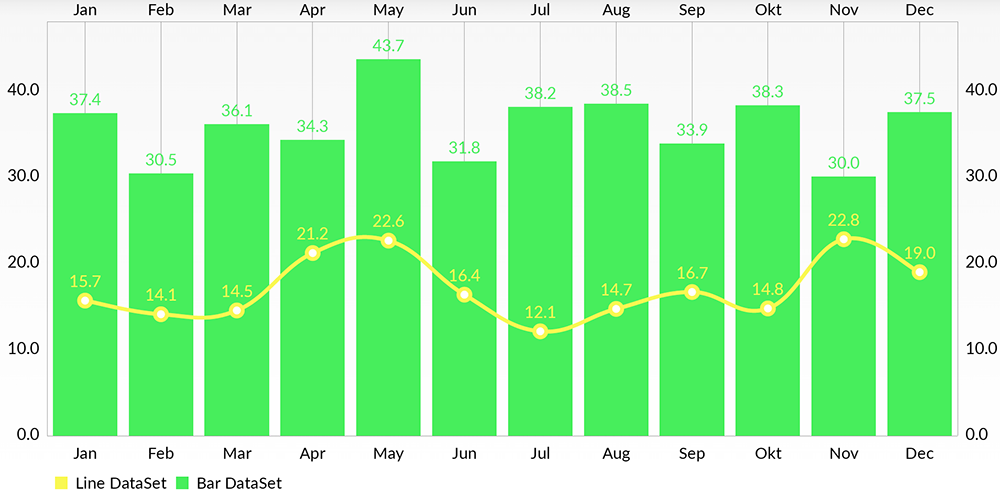
Combined-Chart (bar- and linechart in this case)

BarChart (with legend, simple design)

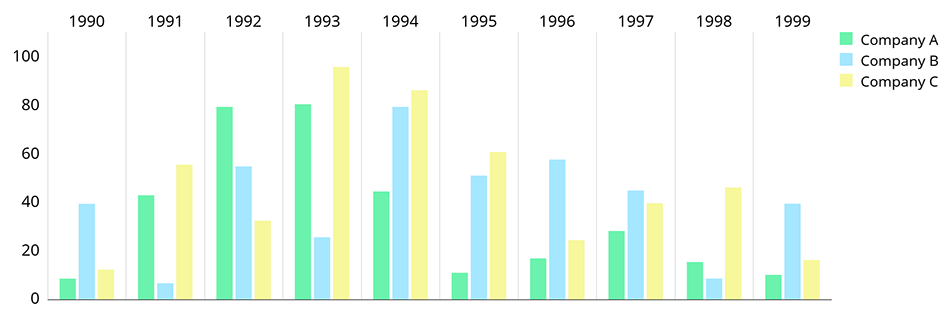
BarChart (grouped DataSets)

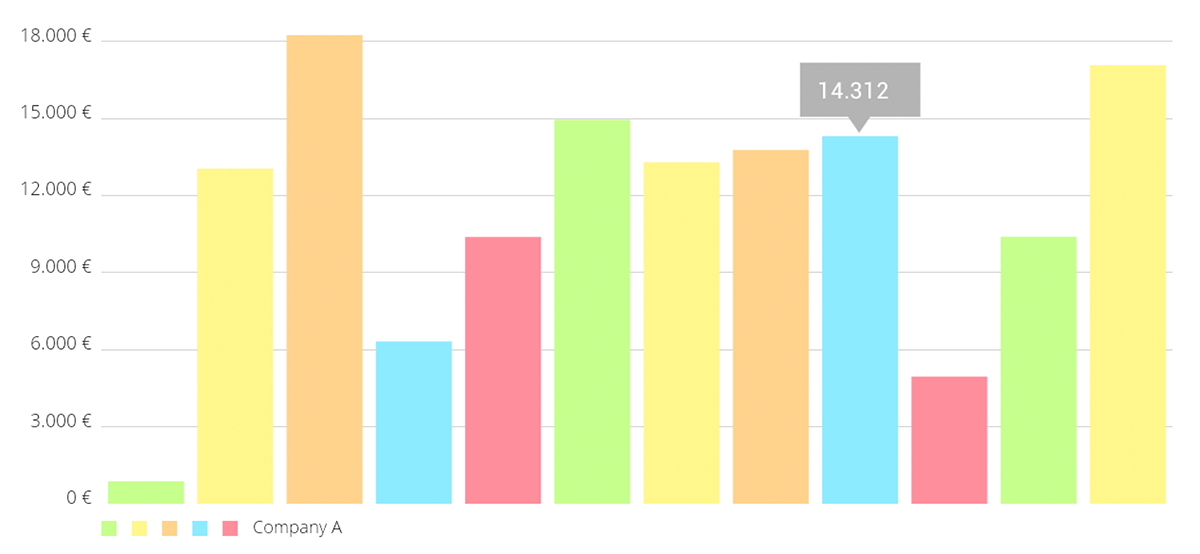
Horizontal-BarChart

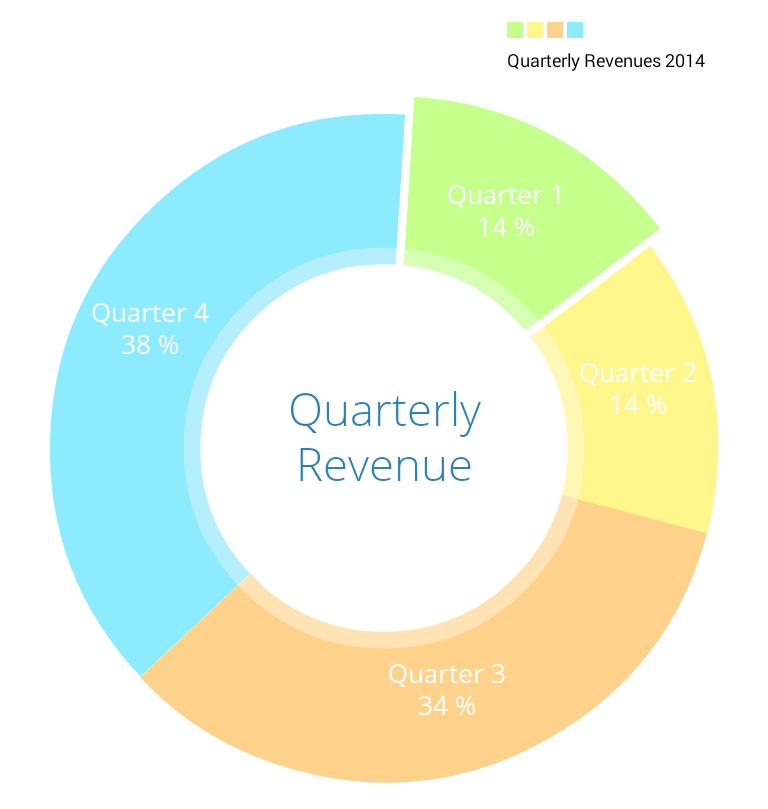
PieChart (with selection, …)

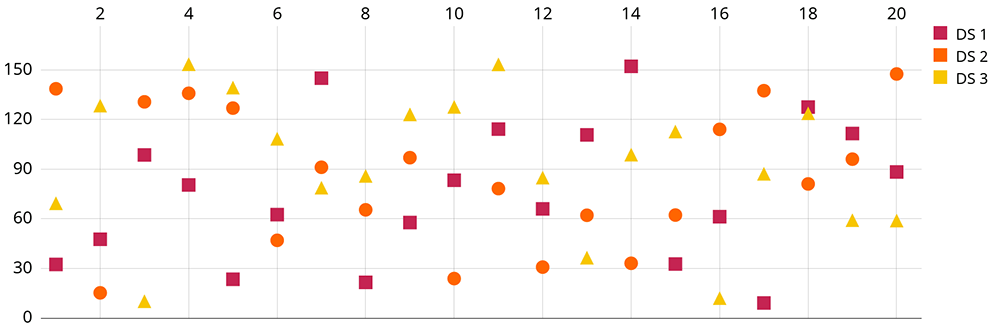
ScatterChart (with squares, triangles, circles, … and more)

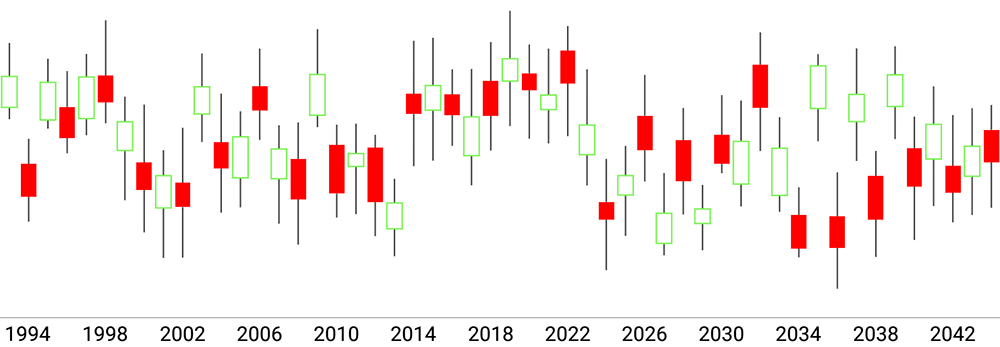
CandleStickChart (for financial data)

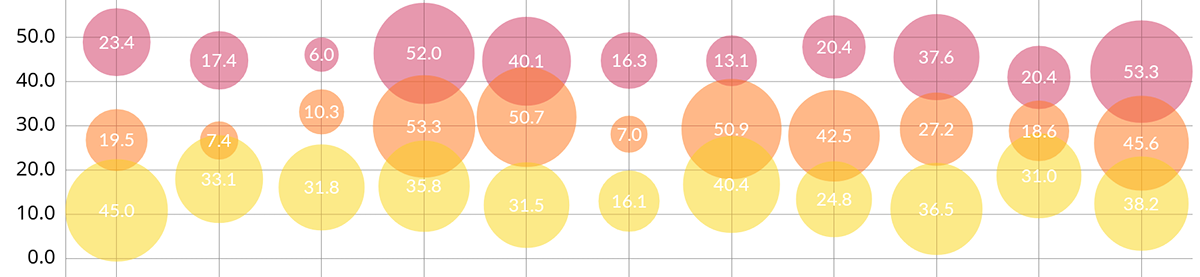
BubbleChart (area covered by bubbles indicates the yValue)

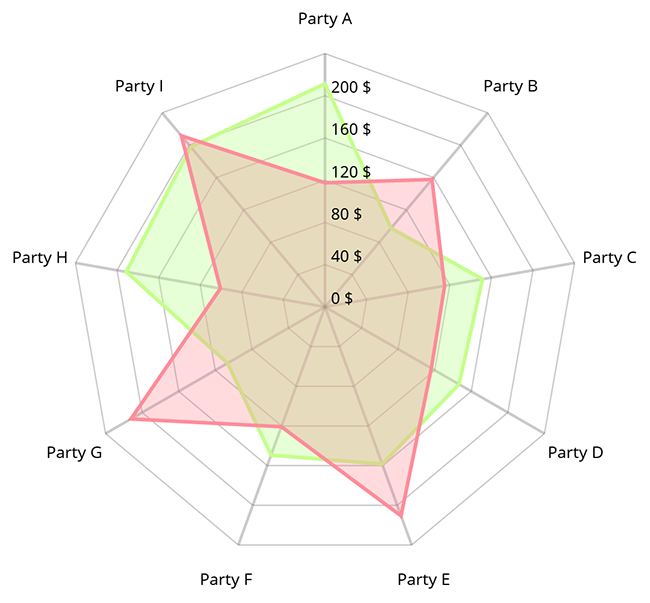
RadarChart (spider web chart)

图表绘制
XY轴绘制
setEnabled(boolean enabled):设置轴是否被绘制。默认绘制,false不会被绘制。setDrawLabels(boolean enabled):设置为true打开绘制轴的标签。setDrawAxisLine(boolean enabled):设置为true,绘制轴线setDrawGridLines(boolean enabled):设置为true绘制网格线。
定义轴线样式
setTextColor(int color):设置轴标签文本颜色。setTextSize(float size):设置轴标签的字体大小。setTypeface(Typeface tf):设置轴标签的自定义TypefacesetGridColor(int color):设置网格线颜色。setGridLineWidth(float width):设置网格线宽度。setAxisLineColor(int color):设置此轴的坐标轴的颜色。setAxisLineWidth(float width):设置此轴的坐标轴的宽度。setVisibleXRangeMaximum(float maxXRange):设置x轴最多显示数据条数,(要在设置数据源后调用,否则是无效的)enableGridDashedLine(float lineLength, float spaceLength, float phase):显示网格线虚线模式,“lineLength”控制短线条的长度,“spaceLength”控制两段线之间的间隔长度,“phase”控制开始的点。
自定义轴线的值
setAdjustXLabels(boolean enabled):如果被设置为true,x轴条目将依赖于它自己在进行缩放的时候。如果设置为false,x轴条目将总是保持相同。setAvoidFirstLastClipping(boolean enabled):如果设置为true,图表将避免第一个和最后一个标签条目被减掉在图表或屏幕的边缘。setSpaceBetweenLabels(int characters):设置x轴标签之间的空间字符数,默认是4个。setPosition(XAxisPosition pos):设置XAxis应该出现的位置。可以选择TOP,BOTTOM,BOTH_SIDED,TOP_INSIDE或者BOTTOM_INSIDE。setStartAtZero(boolean enabled):如果这个打开,轴线总是有最小值0,无论什么类型的图表被展示。setAxisMaxValue(float max):设置一个自定义的最大值为这条轴,如果设置了,这个值将不会依赖于提供的数据自动计算。resetAxisMaxValue():调用这个将撤销以前设置的最大值。这意味着,你将再次允许轴自动计算它的最大值。setAxisMinValue(float min):设置一个自定义的最小值。如果设置了,这个值将不会依赖于你提供的数据进行自动计算。resetAxisMinValue():调用这个方法撤销以前设置的最小值。这意味着,你将再次允许轴自动计算他的最小值。setInverted(boolean enabled):如果设置为true,这个轴将被反向,那意味着最高出的将到底部,最低部的到顶端。setSpaceTop(float percent):设置在图表上最高处的值相比轴上最高值的顶端空间(总轴范围的百分比)setSpaceBottom(float percent):设置在图表上最低处的值相比轴上最低处值的底部空间(总轴范围的百分比)setShowOnlyMinMax(boolean enabled):如果打开了,这个轴将展示出它的最小值和最大值。这将忽略或者覆盖定义过的label-count。setPosition(YAxisLabelPosition pos):设置轴标签应该被绘制的位置。INSIDE_CHART或者OUTSIDE_CHART中的一个。 自定义影响轴的数值范围应该在图表被设置数据之前应用。
图表样式
一些样式相关方法,可以直接使用
有关更详尽单独图表类型的样式和设置,请看看具体的图表设置的wiki页面Specific-chart-settings
setBackgroundColor(int color):设置整个图表视图的背景setDescription(String desc):右下角对图表的描述信息setDescriptionColor(int color):描述信息的颜色setDescriptionPosition(float x, float y):自定义描述信息位置.setDescriptionTypeface(Typeface t):自定义描述信息字体setDescriptionTextSize(float size):自定义描述信息字体大小, 最小值6f, 最大值16f.setNoDataTextDescription(String desc):设置空表的描述信息setDrawGridBackground(boolean enabled):是否绘制网格背景setGridBackgroundColor(int color):设置网格背景颜色setDrawBorders(boolean enabled):是否绘制边线setBorderColor(int color):边线颜色setBorderWidth(float width):边线宽度,单位dpsetMaxVisibleValueCount(int count):设置图表绘制可见标签数量最大值. 仅在setDrawValues() 启用时生效
打印日志
setLogEnabled(boolean enabled):设置为true会激活log输出。使用这种log会对性能造成影响,没有必要用的话关掉它。
刷新
invalidate():这个方法能使图表重绘.要使图表更改生效,这个方法是必要的。notifyDataSetChanged():让图表知道它的基础数据发生更改,并执行所有必要的重新计算(offsets, legend, maxima, minima, …)。 动态添加数据时,这是必须调用的。
图表的交互
启用/禁用交互
setTouchEnabled(boolean enabled):启用图表触摸事件setDragEnabled(boolean enabled):启用图表拖拽事件setScaleEnabled(boolean enabled):启用图表缩放事件setScaleXEnabled(boolean enabled):启用X轴上的缩放setScaleYEnabled(boolean enabled):启用Y轴上的缩放setPinchZoom(boolean enabled):XY同时缩放setDoubleTapToZoomEnabled(boolean enabled):启用双击缩放setHighlightPerDragEnabled(boolean enabled):拖拽超过图标绘制画布时高亮显示setHighlightPerTapEnabled(boolean enabled):双击高亮显示
图表的减速器
setDragDecelerationEnabled(boolean enabled):抬起之后继续滚动setDragDecelerationFrictionCoef(float coef): 减速插值,取值范围[0,1)。0表示立停止。值越大速度下降越缓慢
高亮方式
highlightValues(Highlight[] highs):高亮点的集合,如果为空,全部不高亮highlightValue(int xIndex, int dataSetIndex):x轴上的数据集合高亮。如果为-1,全部不高两getHighlighted():获取高亮点的集合,高亮显示使用OnChartValueSelectedListener不会生成一个回调。可以通过ChartData或DataSet对象启用和禁用高亮显示。
自定义高亮符号
所有的用户输入在内部被默认ChartHighlighter类处理。它可以用下面的方法自定义实现替换默认highligher:
setHighlighter(ChartHighlighter highlighter):通过继承ChartHighlighter类实现自定义高亮符号。通过setHighlighter设置点击等操作高亮显示的符号
选择回调
OnChartValueSelectedListener:触摸高亮值时回调
手势回调
OnChartGestureListener:这个回调可以定制手势操作相关回调。注意该手势的缩放是对图表的Matrix缩放,并不改变X轴的值,如果想实现X轴数值变化缩放,如天月年的切换,需要借助手势类实现。
主要图表类
轴AxisBase
AxisBase 这个类,他是XAxis 和YAxis的基类
X轴XAxis
XAxis 是AxisBase的子类。
XAxis 类是所有的数据和信息的容器与水平轴有关。。XAxis显示什么是交给ChartData对象作为一个ArrayList
XAxis类允许自定义样式和以下部分:
水平对齐标签绘制,其中包含轴描述值,为图表X轴提供的数据对象设置。
在标签旁边与标签平行绘制了一个“axis-line”。
每个在垂直方向坐标轴标签的网格线。
Y轴YAxis
YAxis 是AxisBase的子类。
YAxis 类是与垂直轴相关的所有数据和信息容器,与左边右边垂直的轴相关。RadarChart 只有一个Y轴,默认情况下,图标的两个轴都启用绘制。
zeroline
除了网格线,在水平方向Y轴的每个值,有所谓的zeroline,这是在0位置轴线上值绘制的,是类似于网格线,但可以单独配置。
LimitLine 类
两轴支持,所谓LimitLines允许显示特殊信息,如边界或限制。LimitLine在水平方向时添加到YAxis,而在垂直方向时添加到XAxis。这是如何从轴添加和删除LimitLines
addLimitLine(LimitLine l):在轴上添加新的 LimitLineremoveLimitLine(LimitLine l):从轴上移除 LimitLinesetDrawLimitLinesBehindData(boolean enabled):允许控制LimitLines之间的z轴上的实际的数据顺序。如果设置为true,LimitLines在真实数据后边绘制,,否则在上面。默认false
常见问题
显示隐藏Y轴线及自定义轴线的显示样式
mChart.getAxisLeft().setEnabled(false):隐藏Y轴左边轴线,此时标签数字也隐藏mChart.getAxisRight().setEnabled(false):隐藏Y轴右边轴线,此时标签数字也隐藏mChart.getAxisRight().setDrawAxisLine(false):如果想隐藏轴线但是想显示数字标签
Y轴线数据标签怎么自己控制显示个数
mChart.getAxisLeft().setLabelCount(8, false):此时设置了分8个,可根据自己喜好设置
设置轴线颜色,宽度等信息
1 | YAxis leftAxis = mChart.getAxisLeft(); |
自定义Y轴方向上的值
重写ValueFormatter,使用DataSet.setValueFormatter进行设置
1 | public class CustomerValueFormatter implements ValueFormatter { |
自定义Y轴坐标显示的值
重写YAxisValueFormatter,使用YAxis.setValueFormatter设置
1 | public class CustomerValueFormatter implements YAxisValueFormatter { |
自定义X轴坐标显示的值
重写XAxisValueFormatter,使用XAxis.setValueFormatter设置
将x轴标签倾斜显示
1 | XAxis xl = mChart.getXAxis(); |
设置一页数据点数
setVisibleXRange(float minXRange, float maxXRange)
补充
更多详细介绍可参考


