
selector中文的意思选择器,在Android中常常用来作组件的背景,这样做的好处是省去了用代码控制实现组件在不同状态下不同的背景颜色或图片的变换。使用十分方便。
selector的定义
selector就是状态列表(StateList),可以添加一个或多个item子标签,而相应的状态是在item标签中定义的。定义的xml文件可以作为两种资源使用:drawable和color。作为drawable资源使用时,一般和shape一样放于drawable目录下,item必须指定android:drawable属性;作为color资源使用时,则可以放于drawable目录下,也可放于color目录下,item必须指定android:color属性。
设置状态:
- android:state_enabled: 设置触摸或点击事件是否可用状态,一般只在false时设置该属性,表示不可用状态
- android:state_pressed: 设置是否按压状态,一般在true时设置该属性,表示已按压状态,默认为false
- android:state_selected: 设置是否选中状态,true表示已选中,false表示未选中
- android:state_checked: 设置是否勾选状态,主要用于CheckBox和RadioButton,true表示已被勾选,false表示未被勾选
- android:state_checkable: 设置勾选是否可用状态,类似state_enabled,只是state_enabled会影响触摸或点击事件,而state_checkable影响勾选事件
- android:state_focused: 设置是否获得焦点状态,true表示获得焦点,默认为false,表示未获得焦点
- android:state_window_focused: 设置当前窗口是否获得焦点状态,true表示获得焦点,false表示未获得焦点,例如拉下通知栏或弹出对话框时,当前界面就会失去焦点;另外,ListView的ListItem获得焦点时也会触发true状态,可以理解为当前窗口就是ListItem本身
- android:state_activated: 设置是否被激活状态,true表示被激活,false表示未激活,API Level 11及以上才支持,可通过代码调用控件的setActivated(boolean)方法设置是否激活该控件
- android:state_hovered: 设置是否鼠标在上面滑动的状态,true表示鼠标在上面滑动,默认为false,API Level 14及以上才支持
Color-Selector
color-selector 就是颜色状态列表,可以跟color一样使用,颜色会随着组件的状态而改变。
Color-Selector语法
1 | xml version="1.0" encoding="utf-8" |
Color-Selector示例
在res/drawable/目录下新建文件color_selector.xml
1
2
3
4
5
6
7
8
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:color="#ffff0000"/> <!-- 按压时 -->
<item android:state_focused="true"
android:color="#ff0000ff"/> <!-- 有焦点时 -->
<item android:color="#ff000000"/> <!-- 默认时 -->
</selector>xml布局调用
1
2
3
4
5
6
7
8<Button
android:id="@+id/bt_about"
style="@style/Button_style"
android:layout_width="250dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:textColor="@drawable/color_selector"
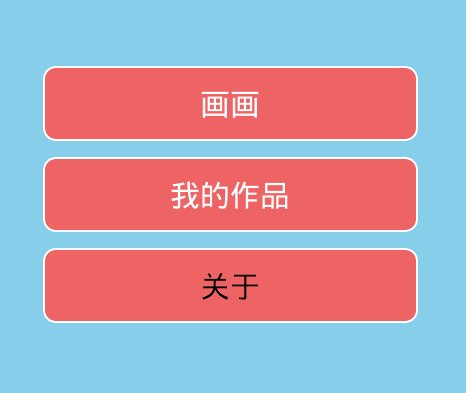
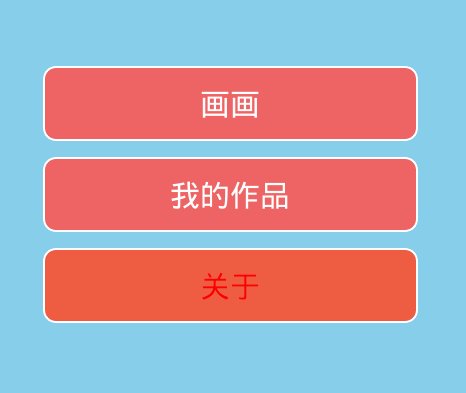
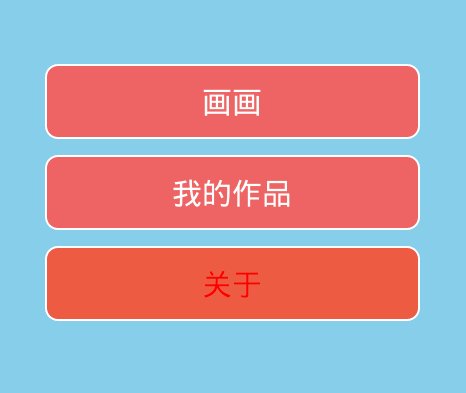
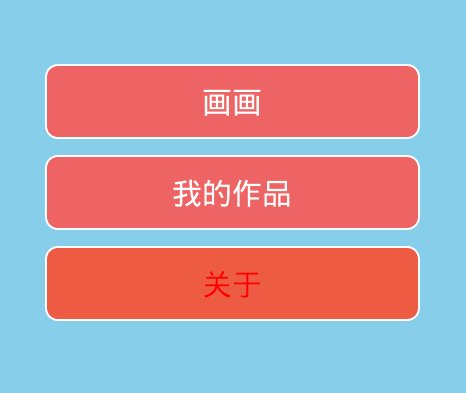
android:text="@string/about" />效果

Drawable-Selector
drawable-selector 是背景图状态列表,可以跟图片一样使用,背景会根据组件的状态变化而变化。
Drawable-Selector语法
1 | <?xml version="1.0" encoding="utf-8"?> |
Drawable-Selector示例
在res/drawable/目录下新建文件drawable_selector.xml
1
2
3
4
5
6
7
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/button_bg_press" /> // 选中时
<item android:state_focused="true" android:drawable="@drawable/button_bg_press" /> // 有焦点时
<item android:state_pressed="true" android:drawable="@drawable/button_bg_press" /> // 按压时
<item android:drawable="@drawable/button_bg_normol" />
</selector>xml布局调用
1
2
3
4
5
6
7
8<Button
android:id="@+id/bt_about"
style="@style/Button_style"
android:background="@drawable/drawable_selector"
android:layout_width="250dp"
android:layout_height="50dp"
android:layout_margin="5dp"
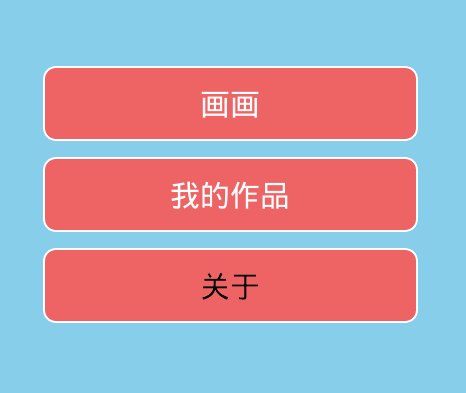
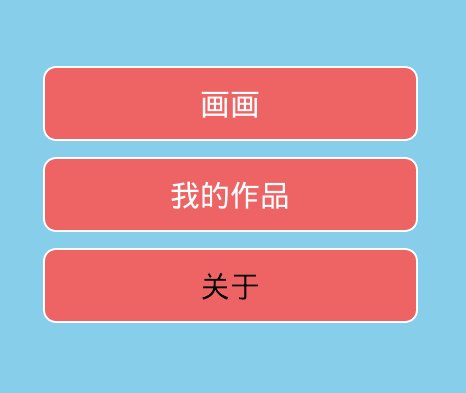
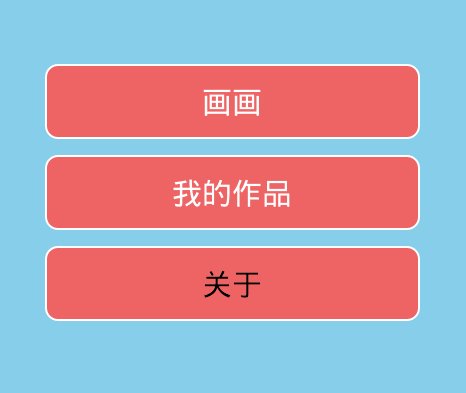
android:text="@string/about" />效果