工具安装
安装的工具:Git,Nodejs,Hexo,可选安装:TortoiseGit、GitHub Desktop,建议下载使用VPN代理,已安装可略过
Git
Nodejs
下载Nodejs,按照既定的套路安装即可
Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装
安装Git、Nodejs后,在任意目录右键Git Bash Here,然后执行以下命令安装Hexo1
$ npm install -g hexo-cli
Hexo常用命令
1
2
3
4
5$ hexo init [foler] # 初始化
$ hexo g # 生成静态网页,在当前目录下生成public文件夹
$ hexo clean # 清除缓存 调试时网页正常情况下可以忽略此条命令
$ hexo s # 启动本地web服务,可以在http://localhost:4000/ 查看,用于博客预览
$ hexo d # 部署博客到远端:GitHub等平台命令简写
1
2
3
4$ hexo n == hexo new # 新建文章或页面
$ hexo g == hexo generate
$ hexo s == hexo server
$ hexo d == hexo deploy
GitHub工程创建
GitHub Pages免费的静态站点,其特点:免费托管、自带主题、支持自制页面等。
登录GitHub网站,没有账号则创建,已有账号则登录

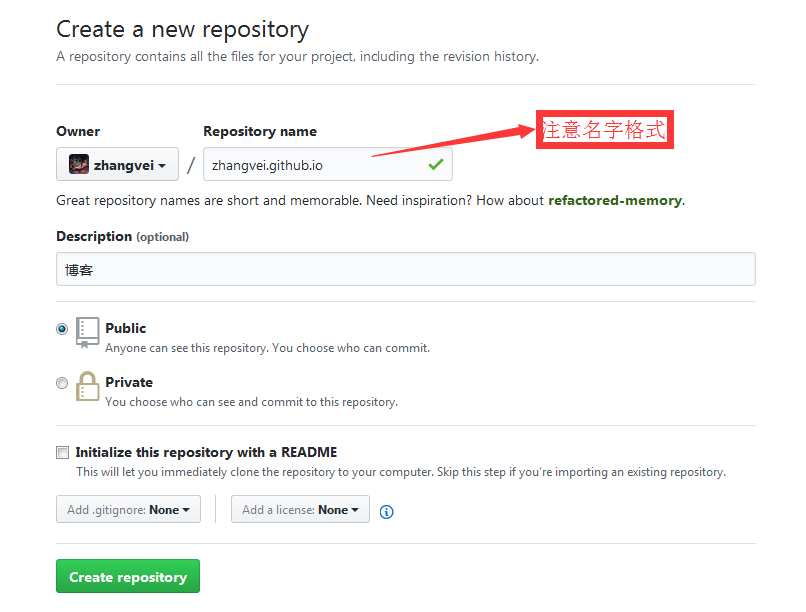
Start a project创建仓库;每个帐号只能有一个仓库来存放个人主页,而且仓库名字必须是username.github.io,这是特殊的命名约定

你可以通过http://username.github.io 来访问你的个人主页,此时未部署网页,访问的是404网页SSH密钥,在网站部署到yourname.github.io仓库时需要权限
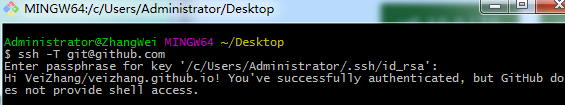
SSH检测电脑是否有权限访问GitHub使用以下命令,没有设置SSH密钥是拒绝访问,图为访问成功
1
$ ssh -T git@github.com

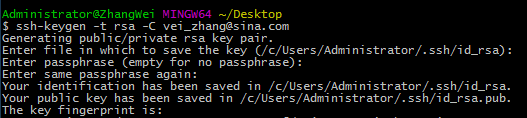
生成SSH密钥,任意目录下,右键打开
Git Bash Here,使用以下命令生成密钥,需要输入:①密钥文件生成目录,默认即可;②SSH访问时需要的密码,Enter可跳过;③再次确认密码,Enter可跳过1
$ ssh-keygen -t rsa -C "GitHub账户注册的邮箱"

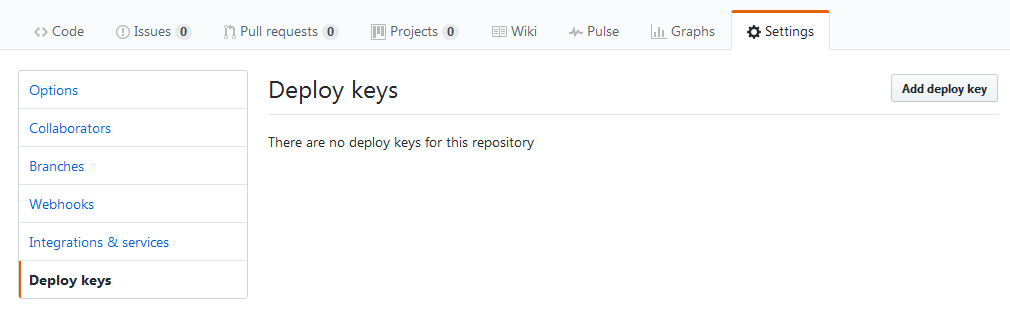
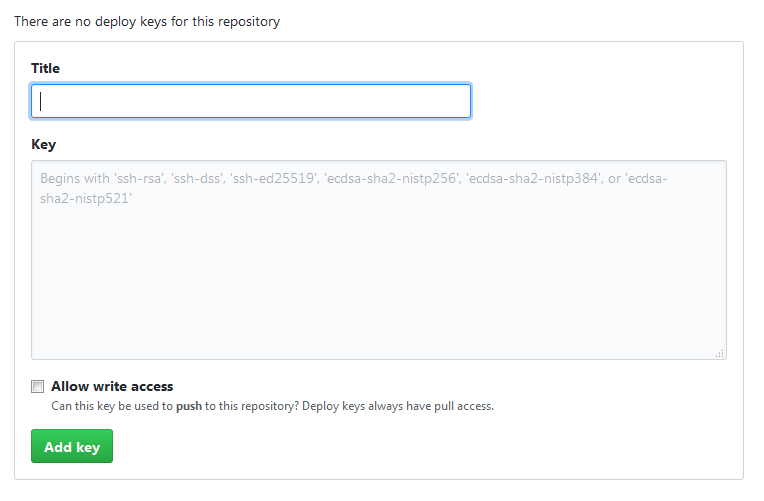
打开生成的
id_rsa.pub文件,复制文件内容,进入博客仓库Settings的Deploy keys,Add deploy key并且勾选Allow write access;或者进入https://github.com/settings/ssh ,New SSH key。填写完Title,将复制的id_rsa.pub文件内容写到Key中

再次测试SSH是否有访问权限,注意:没有权限网页最终是不能部署到GitHub Pages上的
博客
博客工程
任意目录下打开
Git Bash Here,执行以下命令初始化,创建Blog工程目录,如:username.github.io,称为站点目录1
$ hexo init username.github.io

1
2
3
4
5
6
7
8
9
10├── .deploy
├── node_modules
├── public
├── scaffolds
├── source
| ├── _drafts
| └── _posts
├── themes
├── _config.yml
└── package.json启动本地web服务,预览网页
1
2
3// 进入站点目录
$ cd username.github.io
$ hexo s打开浏览器,输入
localhost:4000,打开博客主页,显示的内容是初始化时生成的博客,位置:source\_post\hello-world.md,可删除

第一篇博客,使用以下命令生成博客,博客文件在
source\_post目录下文件HelloWorld.md,然后预览第一篇博客1
$ hexo new HelloWorld

博客模板 [可略过]
博客模板在
站点目录\scaffolds\里,自行添加、修改、删除,命令说明1
2// [layout]博客模板
$ hexo new [layout] <title>默认创建博客,生成在
source\_posts目录下1
$ hexo new <title>
创建草稿,生成在
source\_drafts目录下1
$ hexo new --draft <title>
创建资源目录tags,生成目录在
source目录下1
$ hexo new page tags
创建标签 [可略过],执行命令,生成文件
source\tags\index.md,修改type为tags,即设置页面类型为标签1
2$ cd your-hexo-site
$ hexo new page tags

主题
为了美观博客网页,我们可以使用漂亮的主题。在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置,称为站点配置文件;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项,称为主题配置文件,默认的主题是themes\landscape
Clone一份NexT主题到themes目录下,主题目录为next
1
2$ cd themes
$ git clone https://github.com/iissnan/hexo-theme-next.git next修改网站主题,站点配置文件有很多设置属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site # 站点信息
title: # 标题
subtitle: # 副标题
description: # 站点描述
author: # 作者
language: # 语言
timezone: # 时区
# URL # 链接格式
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com # 用于RSS订阅,填写自己的主页地址
root: /
permalink: :year/:month/:day/:title/ # 修改链接格式,可以去掉日期,改成:title/,则链接http://2017/5/20/Hello变成http://Hello
permalink_defaults:
# Directory # 目录
source_dir: source # 源文件
public_dir: public # 生成的网页文件
tag_dir: tags # 标签
archive_dir: archives # 归档
category_dir: categories # 分类
code_dir: downloads/code
i18n_dir: :lang # 国际化
skip_render:
# Writing # 写作
new_post_name: :title.md # File name of new posts # 新文章标题
default_layout: post # 默认模板(post page photo draft)
titlecase: false # Transform title into titlecase # 标题转换成大写
external_link: true # Open external links in new tab # 新标签页里打开连接
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight: # 语法高亮
enable: true
line_number: true # 显示行号
auto_detect: false
tab_replace:
# Category & Tag # 分类和标签
default_category: uncategorized # 默认分类
category_map:
tag_map:
# Date / Time format # 日期时间格式
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination # 分页
## Set per_page to 0 to disable pagination
per_page: 10 # 每页文章数, 设置成 0 禁用分页
pagination_dir: page
# Extensions # 插件和主题
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape # 主题切换,根据/themes/目录下的文件名更换,文件名即为主题名
# Deployment # 部署, 同时发布在 GitHub
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:我们只需要修改其中的部分,主题切换
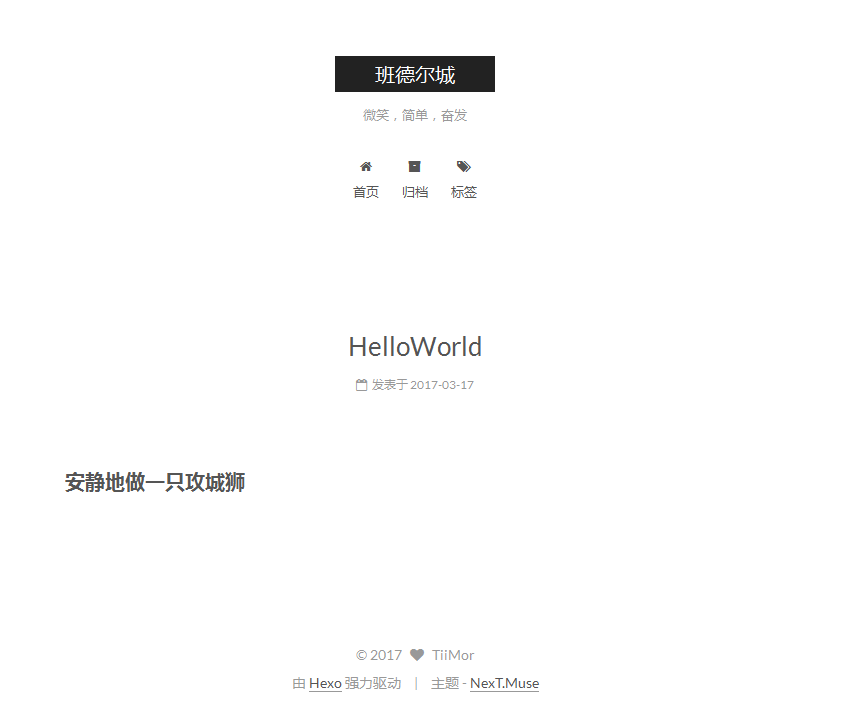
theme属性值landscape换成next,属性值需要与主题目录一样,否则网页打不开,启动命令预览1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
title: 班德尔城
subtitle: 微笑,简单,奋发
description: 安静地做一只约德尔人。
author: TiiMor
language: zh-Hans
timezone: Asia/Shanghai
·
·
·
theme: next
·
·
·注意:每一项的填写,其:后面都要保留一个空格,配置文件属性描述

主题推荐,这里有大量的主题列表供选择,主题预览,我选择的是比较流行的NexT主题,其他主题同理
NexT切换即可,NexT使用文档有详细的主题配置文件说明RSS订阅 [可略过]:站点目录下,
Git Bash Here执行下面命令,然后修改站点配置文件里面的url: http://yoursite.com为自己主页地址,即可完成RSS订阅1
$ npm install hexo-generator-feed --save

部署
在部署之前,我们可以通过 hexo clean && hexo s 命令进行本地预览,执行完后,打开网页:http://localhost:4000/ 进行调试,确认没问题后,部署。
我们已经生成了静态网页,但是只能自己查看,想给其他人欣赏,最重要的一步是部署到GitHub上
打开站点配置文件,在最底部,修改添加如下信息。
username:GitHub用户名和仓库的名字
branch:master分支
1 | deploy: |
然后执行命令发布,如果遇到输入密码,输入在设置SSH密钥时的passphrase密码即可:
1 | // 清除缓存,生成静态网页,部署 |
发布成功后,浏览器打开http://username.github.io ,其他人就可以给你的博客点赞!
遇到的坑:
- 出现
ERROR Deployer not found: git,则执行命令npm install hexo-deployer-git --save,重新部署 - 长时间未能部署成功,可能超时,建议使用代理连接
- 未识别地址里的账户,站点配置文件里上面的deploy信息不对
- 没有权限,需要生成SSH密钥添加到
GitHub Deploy Keys
图床
- 写博客过程中,很多地方需要用到图片,图片虽然占用空间并不大,可是积少成多,
GitHub Pages自带空间只有300M,我们可以将图片存放到七牛云上,通过外链访问图片。七牛云储存提供10G的免费空间,以及每月10G的流量;还有各种图形处理功能、缩略图等功能。 - 注册七牛账号,过程比较简单
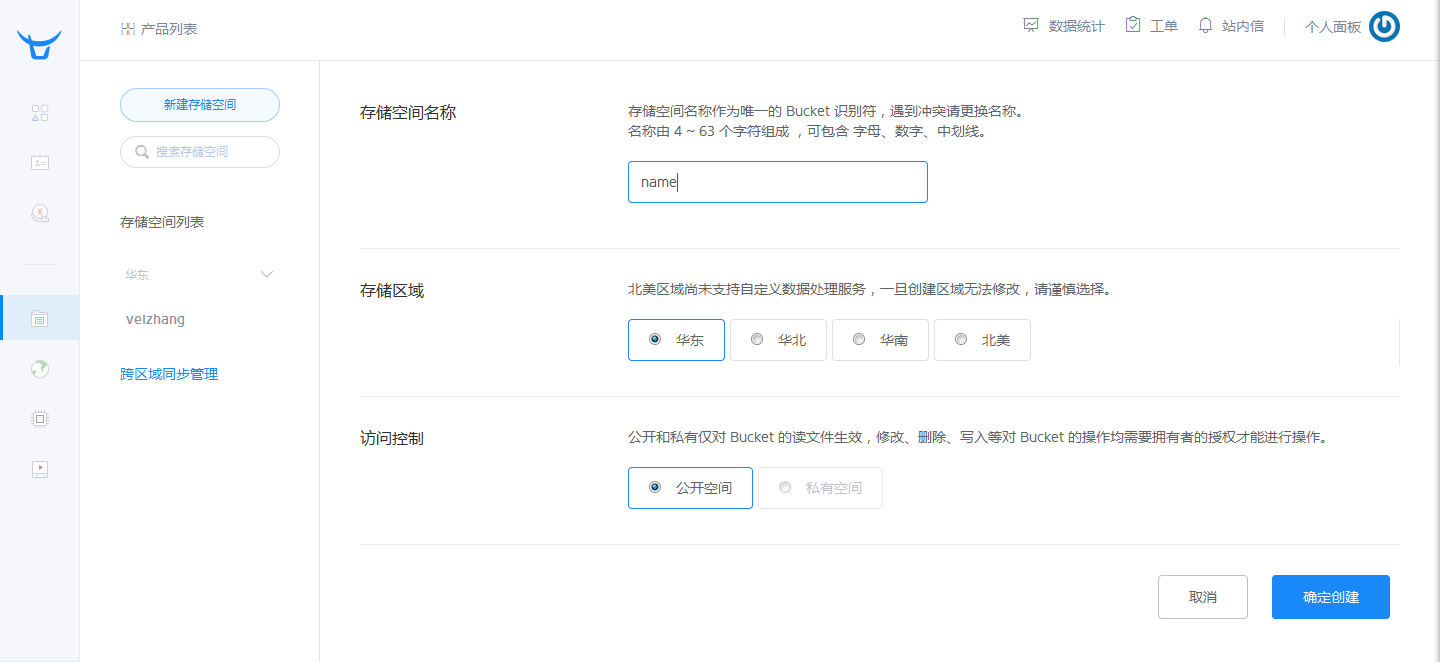
- 进入资源主页->添加资源->
添加对象存储
- 进入存储空间->内容管理->
上传图片
- 选择文件,上传成功->关闭,返回上一级->
复制外链,即可引用图片
补充
不同电脑写blog
我们可以将网页源码存放在GitHub上,新建仓库保存,或者使用username.github.io创建分支保存;如果不想公布博客源文件可以使用GitHub的private仓库(付费)或者其他方式如 码云 上的private仓库(免费)、coding等备份;同理,码云、coding上也可以搭建个人博客,步骤类似。
在新电脑上时,对于网站源码在GitHub上,clone工程到本地,安装相应的工具Git、Nodejs、Hexo,生成SSH密钥,允许访问权限,执行命令初始化环境之后,就可以继续写博客。1
2
3
4
5// 不需要hexo init
$ npm install -g hexo-cli # 安装hexo
$ npm install # 安装依赖包
$ npm install hexo-deployer-git # 用git部署插件
$ npm install hexo-generator-feed --save # RSS插件绑定域名
在阿里云的万网上购买域名,根据需求选择域名,我在阿里云上购买的是.cn域名;购买成功后,准备添加域名解析,使用cmd命令ping username.github.io,记录结果显示的ip地址,在万网上添加解析,进入新手引导设置,设置网站解析,输入购买的域名和刚刚记录的ip,会自动添加两个A类地址,或者手动添加两个A类地址;此时在浏览器输入域名会出现404,因为还未绑定GitHub Pages,进入username.github.io工程,添加文件CNAME,填写购买的域名保存,在浏览器中输入域名即可访问个人博客网站。
注意:每次发布网站会清除CNAME文件,可以将CNAME文件放置于站点目录\source\目录下发布,则不会清除CNAME文件

Enjoy!